Figmaは、デザイナーの作業を革新する新たなAI機能のベータ版を発表しました。この新機能は、デザインの効率化とクリエイティブな作業の支援を目的としており、ドラフト作成やリネーム生成、プロトタイプ作成など、さまざまな作業を自動化します。
Figma AIの機能
Figma AIは、デザイナーがより効率的でクリエイティブな作業を行うことができるように設計された機能のコレクションです。デザインにおけるワークフローの障害を限りなく取り除くことで、デザイナーはデザインの細部に集中することが可能になります。主要な機能を紹介します。
ドラフト作成
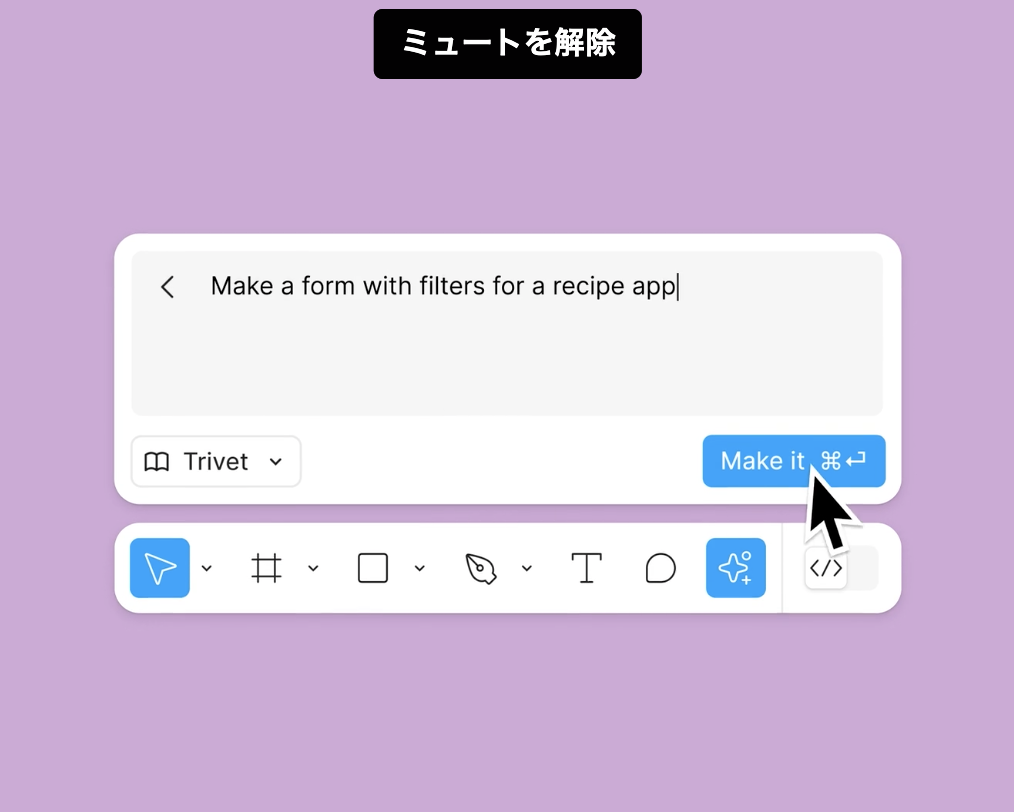
テキストベースで指示をすることで、全体デザインやコンポーネントのドラフトの生成を数秒で行うことができます。

リネーム生成
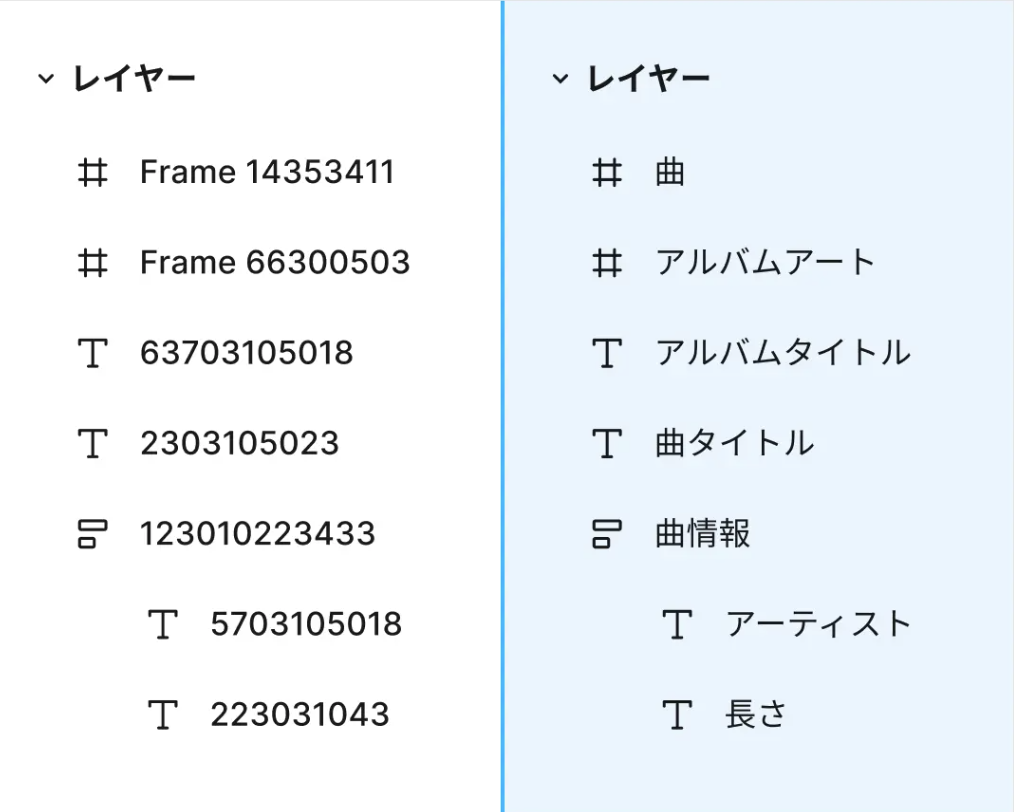
デザイン内のコピー(言葉)やデザインレイヤーのテキストを自動的に整理することができます。

プロトタイプ作成
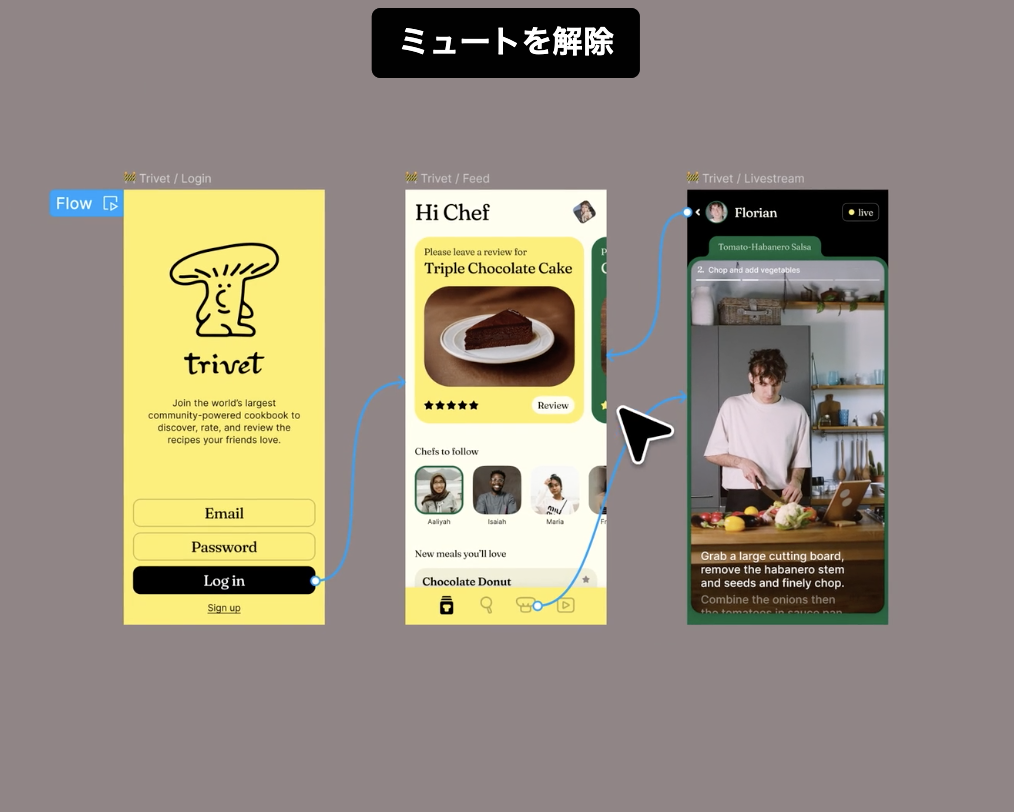
通常はページ間のリンク構造をマニュアルで紐付けする必要がありますが、ボタン操作一つで紐付けを実施し、プロトタイプを作成することができます。

Figma AIの学習アプローチ
Figma AIの生成機能はすべて、サードパーティ提供のすぐに使用できるAIモデルを活用しており、現時点のユーザーデータでトレーニングされたものではありません。
また、ユーザーのデータプライバシーとセキュリティを最優先に考えており、AIモデルのトレーニングに使用するデザインデータはすべて匿名化され、個別のデザインや機密情報は含まれません。
Figma AIの使い方
Figma AIは現在、限定ベータ版として提供されています。このベータ版にアクセスするためには、ウェイティングリストに登録する必要があります。ベータ期間中は無料で利用でき、期間終了後は有料となる予定です。利用するための手順は以下の通りです。
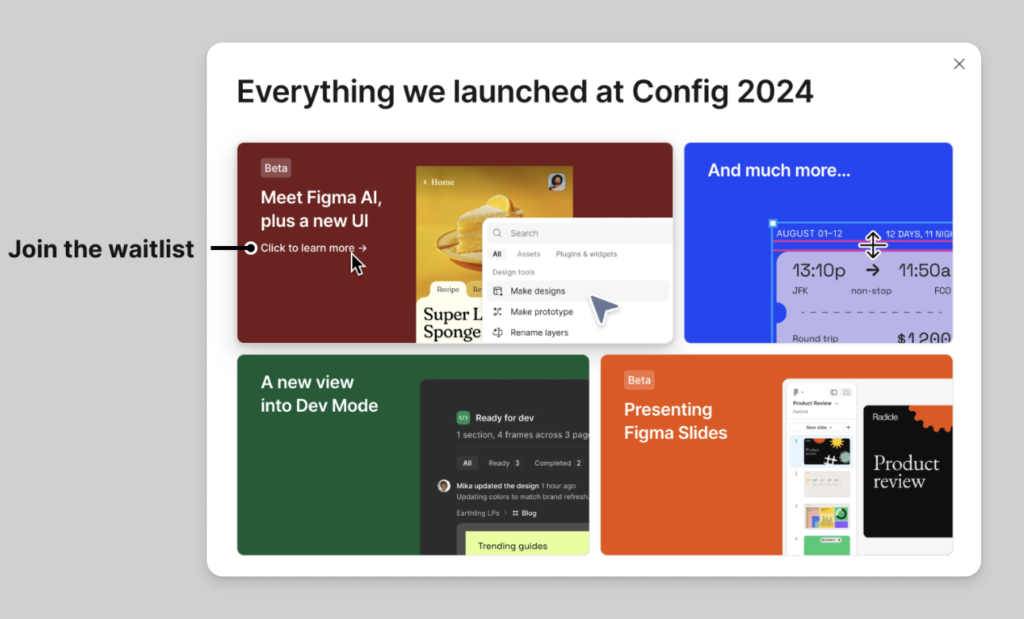
製品内の[Config 2024での発表のすべて]モーダルから[Figma AI + 新しいUI]の下にある[クリックして詳細を表示]をクリックし、[ウェイティングリストに参加する]をクリックします。
ウェイティングリストに参加後、Config 2024の後にAIと新しいFigma UIにアクセス可能となります。ベータ期間中は無料で利用でき、期間終了後は有料となる予定です。

「Figma、AI機能の限定ベータ版」について一言
Figmaはウェブサイトを制作するウェブデザイナーを中心に利用されるデザインツールで、コードを使わずパワーポイントのように簡単にデザインを制作することができます。類似のサービスにCanvaがありすでに画像生成をはじめとしてAIの導入が進んでいますが、FigmaでもAIの導入が発表されました。
個人的にはいずれも驚きはあるものの、「フォーカスする時間を確保するためのドラフト作成機能」という域は出ていないと感じています。とはいえ、いずれはデザインの精度もかなり向上するはずなので、使いこなしを進めていく必要があります。